تصور سایت بدون محتوای تصویری سخت خواهد بود. تصاویر به شما امکان میدهند برند خود را به بهترین شکل در ذهن مخاطب حک نمایید. تصاویر همچنین باعث ایجاد فضای خاص و اثربخشی بیشتر محتوا میشوند. اگر شما صاحب یک کسب و اینترنتی هستید، اهمیت تصاویر در سایت شما بیشتر خواهد بود. نقش آنها در واقع نشان دادن چیزی است که میخواهید بفروشید. از طرفی سرعت بالای سایت موجب رضایت بازدیدکنندگان و بهبود رتبه سایت (سئو) میشود. اینجاست که صحبت از فرمت WebP به میان میآید.
در این مقاله، با یکی از راهکارهای افزایش سرعت سایت و ارائه بهترین تجربه ممکن برای مشتریان آشنا خواهیم شد.
فایل WebP چیست؟
WebP یک فرمت فایل تصویری است که توسط Google ارائه شده است. این فرمت اولین بار در سال 2010 مطرح شد و از آن زمان تا به امروز در حال ارتقا و بهبود بوده است. فایلWebP که در زبان عامیانه “weppy” تلفظ میشود. فایل WebP در واقع یک فرمت ویدئویی است که از WebM مشتق شدهاست. این فرمت قادر است حجم فایل تصویری را تا 34 درصد نسبت به فرمت JPEG و PNG کاهش دهد در حالی که کیفیت تصویر را حفظ میکند. قالب WebP همچنین امکان پشتیبانی از تصاویر متحرک را دارد و انتظار میرود در آینده از ویژگیهای بیشتری نیز پشتیبانی کند.
فشرده سازی فایل WebP
تعریف فشرده سازی
فشرده سازی به کدگذاری داده های فایل در بیت های کمتر نسبت به نسخه اصلی اشاره دارد. دو نوع اصلی فشرده سازی وجود دارد.
فشرده سازی lossless
با کاهش حجم داده، کیفیت تصویر ثابت میماند.
فشرده سازی lossy
با کاهش قابل توجه حجم داده، کیفیت تصویر کمی کاهش مییابد.
به بیان ساده، تصاویر WebP حجم کمتری دارند، اما به دلیل فشرده سازی بهتر، از کیفیت یکسانی برخوردارند. این بدان معناست که استفاده از تصاویر با فرمت WebP برای سایت باعث میشود که سرعت لود و ذخیره اطلاعات به طور همزمان کاهش یابد.
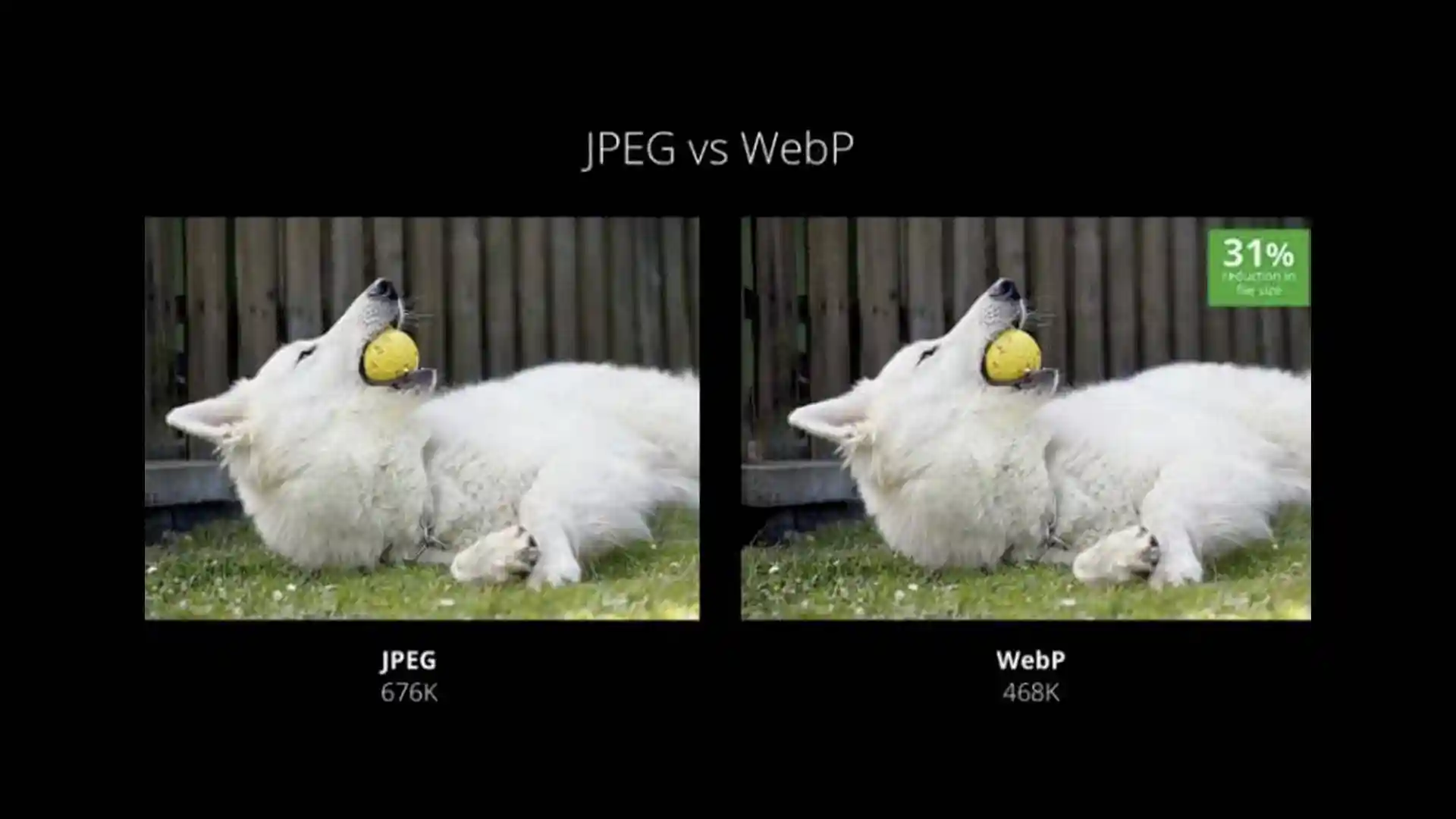
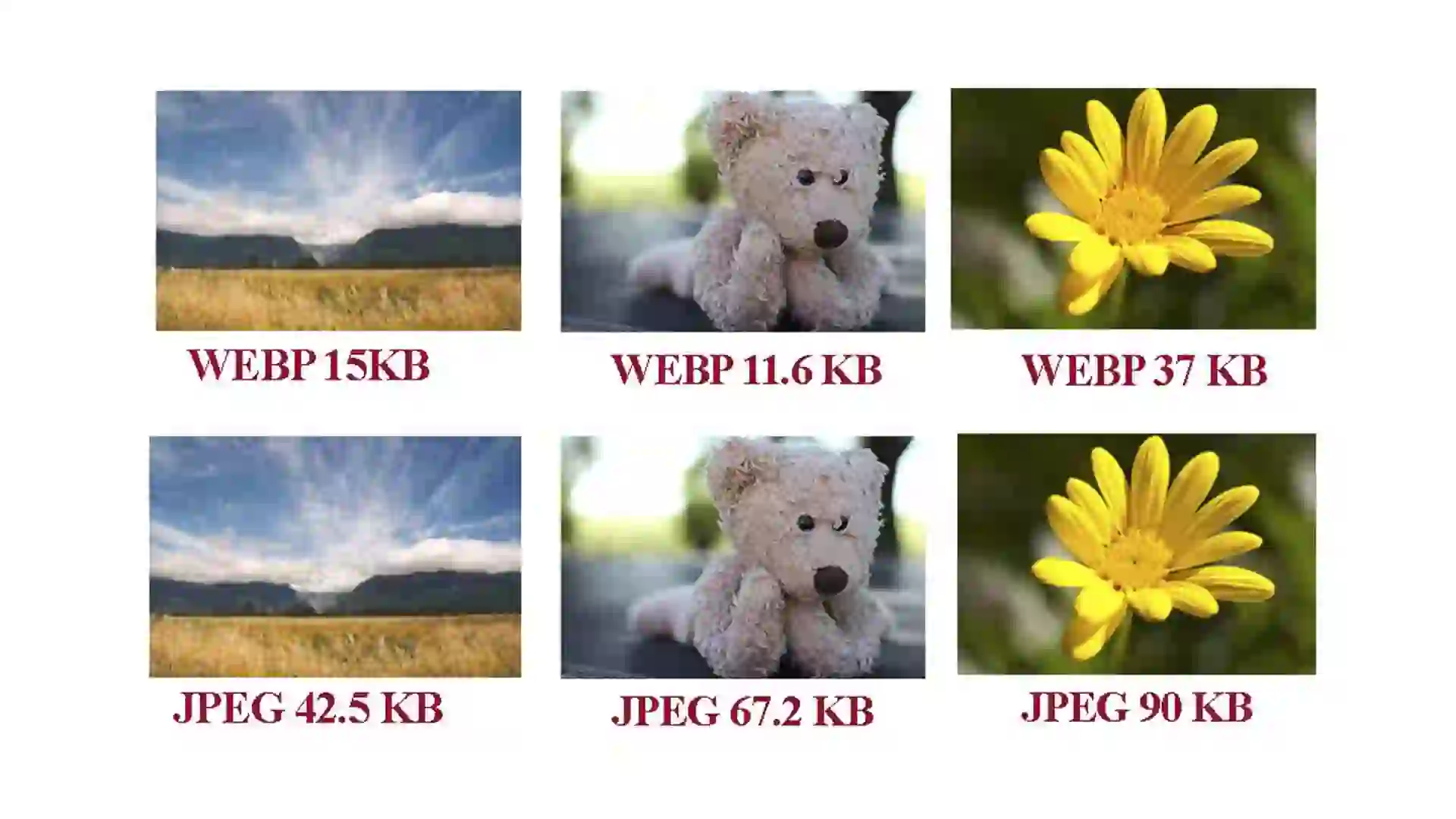
فرمت WebP چقدر حجم را کاهش میدهد؟
بر اساس دادههای گوگل، فشرده سازی (lossless)، 26 درصد نسبت به فرمت PNG و فشرده سازی (lossy)، 25 تا 34 درصد نسبت به JPEG حجم را کاهش میدهد. برای سایتهایی که از تصاویر زیادی استفاده میکنند، استفاده از این فرمت می تواند تأثیر قابل توجهی داشته باشد.
ویژگی های فایل WebP
- مزیت اصلی فایل WebP قابلیت حذف پس زمینه یا Transparency و قابلیت انیمیشن به طور هم زمان است. این یک ویژگی منحصر به فرد محسوب میشود. WebP تنها فرمت تصویری است که از پس زمینه های شفاف PNG و قابلیت انیمیشن GIF به طور هم زمان پشتیبانی میکند.
- زمان بارگذاری سریعتر
با توجه به حجم کمتر این فایل، صفحات دارای تصاویر WebP سریعتر بارگذاری میشوند. به گفته Website Builder Expert هر ثانیه تاخیر در بارگذاری سایت، کاهش 16 درصدی رضایت بازدیدکنندگان را به دنبال خواهدداشت.
- فضای ذخیره سازی کمتر
برای سایتهایی که حجم زیادی از تصاویر دارند این ویژگی بسیار حائز اهمیت است.
نقطه ضعف WebP
این فرمت توسط همه مرورگرها پشتیبانی نمیشود. برای مثال مرورگر Internet Explorer از این فرمت پشتیبانی نمیکند.
کیفیت تصاویر WebP
همانطور که گفته شد، مزیت اصلی قالب WebP این است که میتواند یک تصویر را در حجم کمتر نسبت به سایر فرمت ها فشرده سازی کند در حالی که کیفیت تصویرحفظ شود. این مزیت باعث افزایش سرعت سایت بدون افت کیفیت تصاویر خواهد شد.
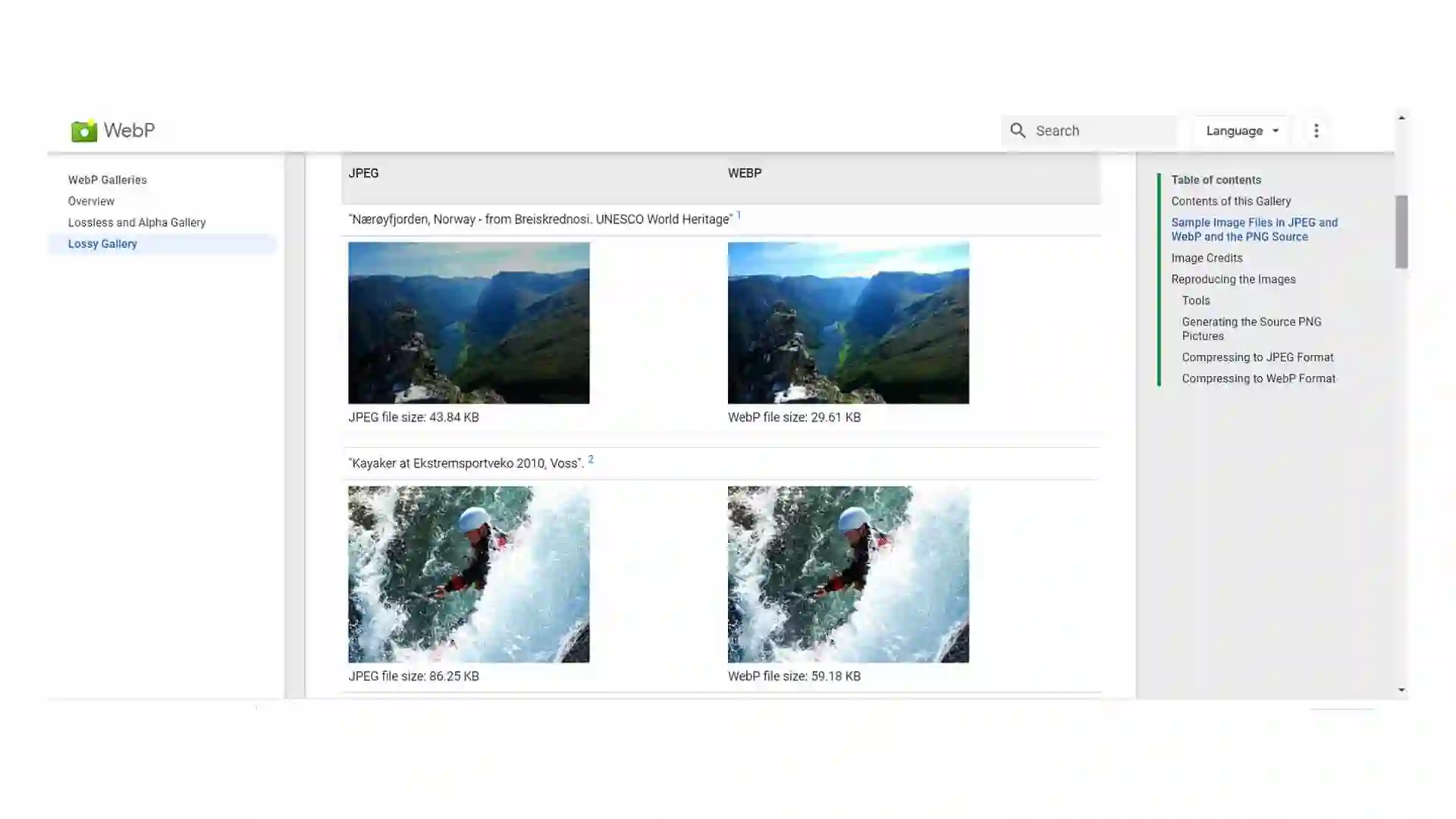
برای اطمینان می توانید گالری WebP Google را مشاهده کنید. تصاویر با جزئیات بالا در قالب JPEG و WebP در کنار هم مقایسه شده اند.
نحوه باز کردن فایل WebP
یک فایل WebP را مانند هر فایل تصویری دیگر میتوانید باز کنید. ساده ترین روش باز کردن تصویر در مرورگر است. برای مشاهده تصویر WebP در مرورگر، کافی است فایل را داخل پنجره مرورگر خود بکشید و یا روی فایل راست کلیک کرده و برنامه موردنظر را برای باز کردن آن انتخاب کنید.
نحوه تبدیل تصاویر به WebP
- نرم افزار
برخی از نرم افزارها به شما امکان میدهند یک فایل PNG یا JPEG را به WebP تبدیل کنید. این نرم افزارها عبارتند ازAdobe Photoshop ، Sketch و … .
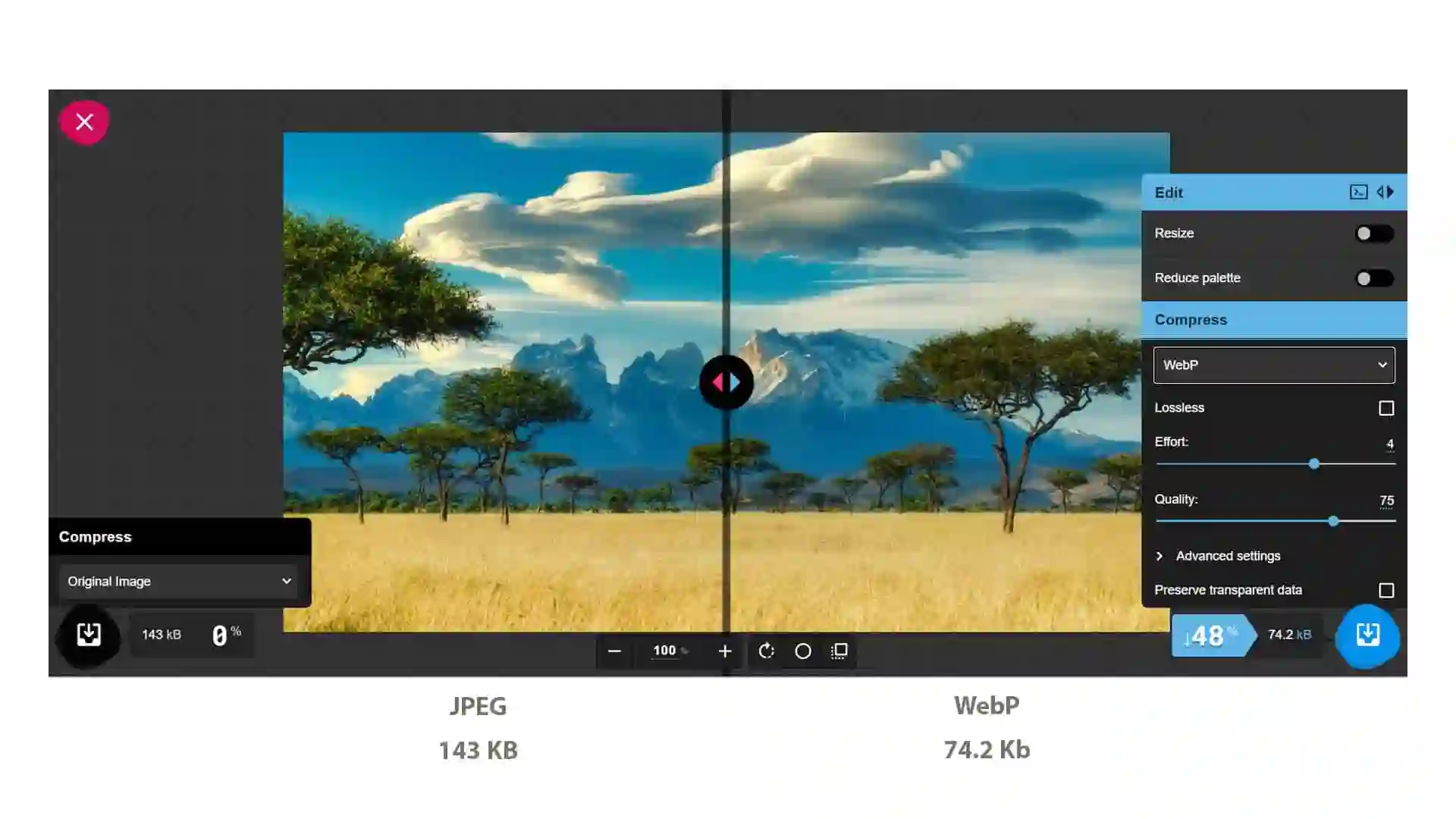
- سایت آنلاین تبدیل
میتوانید از برخی سایتها برای تبدیل این فرمت استفاده کنید. مانند سایت Squoosh
- Node JS
میتوانید از اسکریپت node Js برای تبدیل هرگونه فرمت به WebP استفاده کنید.
نحوه استفاده از تصاویر WebP در سایت وردپرس
حالا که فهمیدیم فایل WebP چیست و چه مزایای دارد به معرفی برخی از روشها که میتوانید از این قالب در سایت وردپرس استفاده کنید میپردازیم. اگر میخواهید تصاویر WebP را به وردپرس اضافه کنید، دو روش دارید. روش دستی و استفاده از افزونه.
روش دستی به اندازه استفاده از افزونه سریع یا ساده نیست. با این حال، اگر حداقل تا حدودی تجربه کار با وردپرس را دارید و میخواهید از نصب افزونه دیگری در سایت اجتناب کنید، روش دستی بهترین گزینه خواهد بود.
نحوه افزودن دستی تصاویر WebP به وردپرس
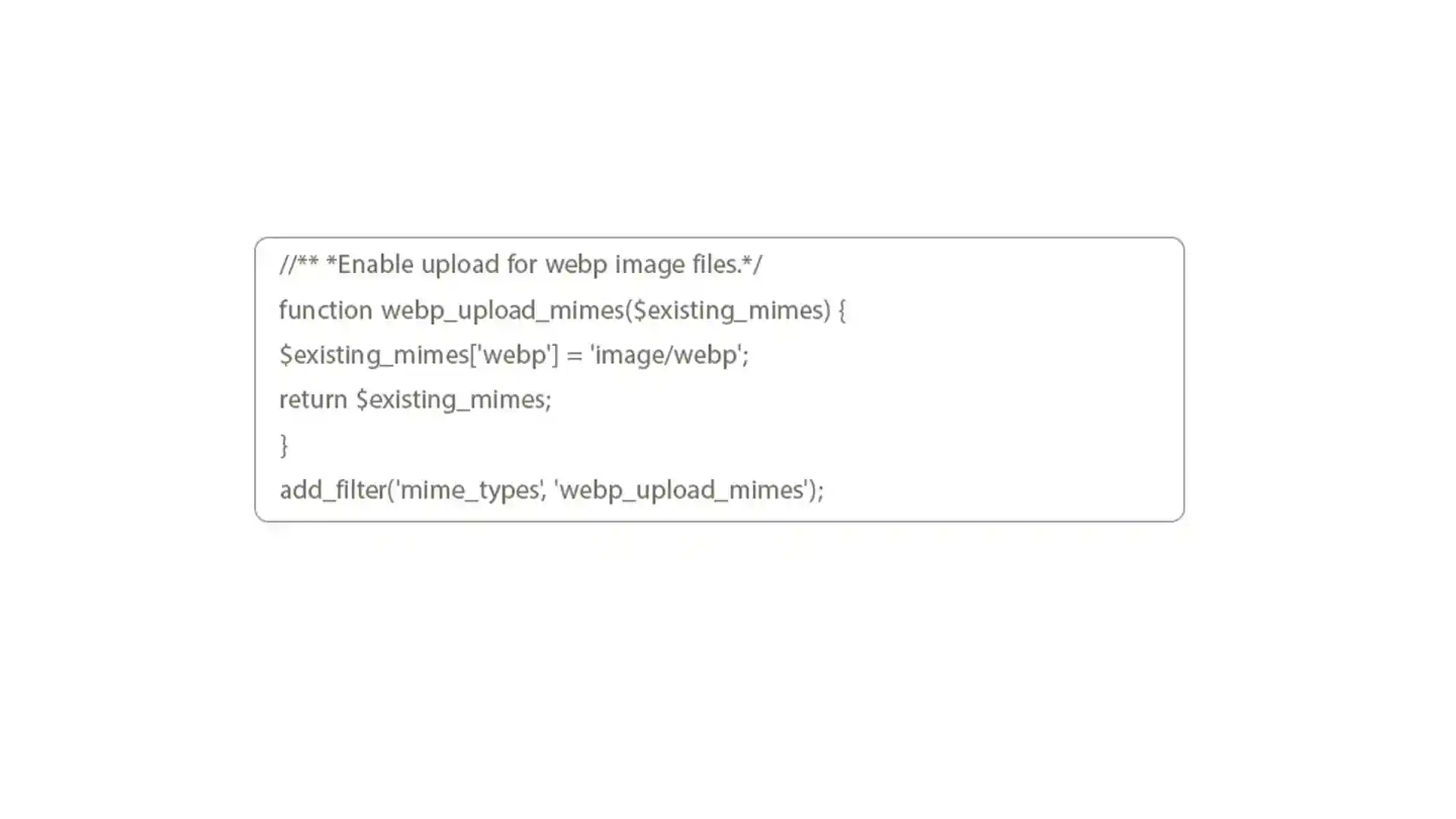
برای افزودن دستی تصویر به سایت، میتوانید از یک سرویس گیرنده پروتکل انتقال فایل (FTP) مانند FileZilla استفاده کنید، یا فایل functions.php را ویرایش کنید تا بارگذاری WebP فعال شود. می توانید با افزودن کد زیر به فایل، این کار را انجام دهید:
پس از اتمام کار، به یاد داشته باشید که تغییرات را ذخیره کرده و مجدداً فایل را بارگذاری کنید. بدین ترتیب میتوانید تصاویر WebP را به راحتی آپلود کنید.
نحوه افزودن تصاویر WebP در وردپرس با استفاده از افزونه
به کمک افزونههای وردپرس، تبدیل تصاویر PNG و JPEG به WebP بسیار سریع و آسان خواهد بود. به علاوه، نیازی به ویرایش مستقیم فایلهای سایت خود ندارید، افزونه تمام کارها را انجام میدهد.
برای استفاده از افزونه، میتوانید آن را نصب و فعال نمایید. سپس کلید API خود (که به آدرس ایمیل ارسال می شود) را اعتبارسنجی کنید. در آخر با انتخاب گزینه مربوط در برگه تنظیمات پیشرفته، تبدیل خودکار تصویر را فعال کنید.
گذشته از سهولت استفاده، یکی از مزایای این روش این است که دیگر نگران بازدیدکنندگانی که از مرورگری که از تصاویر WebP پشتیبانی نمی کند، نخواهید بود. اگر مرورگری که بازدیدکننده ها استفاده میکنند با این فرمت سازگار نباشد، فایلهای اصلی مانند تصاویر JPEG یا PNG به آنها ارائه میشود.
حرف آخر
تصاویر نقش مهمی در عملکرد سایت دارند. فرمت فایلها بر نحوه نمایش تصاویر و سرعت بارگذاری سایت تأثیر میگذارد. بنابراین، مهم است که بهترین گزینه را انتخاب کنید.
همانطور که در این مقاله بیان شد، WebP یک فرمت فایل تصویری مدرن است که توسط Google توسعه یافته است. میتوانید از این فرمت برای نمایش تصاویر با کیفیت بالا بدون آسیب رساندن به عملکرد سایت استفاده کنید. با استفاده از فایل WebP قادر خواهید بود ظاهر خوب تصاویر خود را حفظ کرده و در عین حال از مزایای اندازه فایلهای کوچکتر بهرهمند شوید.










ممنون از مطلب ارزشمندتون
این کد دستی رو هر دفعه که بخواهیم عکسی رو آپلود کنیم باید اضافه کنیم یا همان یک بار در تنظیمات functions انجام میدیم؟
یک بار در تنظیمات انجام می شود.
تو افزایش سرعت لود شدن سایت خیلی تاثیر داره.
یکی از مزیت های این فرمت اینکه که کمتر از عکس هات کپی برداری میکنند، درعین حال کیفیت و حجم مناسبی هم داره👍🏻
فرمت خیلی خوبیه. مدتی میشه ازش استفاده میکنم و عکس های سایتم همه با این فرمت هست.
ممنون از مطالب مفید و کاربردی
خواهش میکنم 🙂